|
Setting up your Mobi | Hybrid template:
This is a "Mobi Level 1 (sub-site) HTML5" template: View HTML5 mobi Template Support View Allwebco mobi-Hybrid Web Templates Full & Mobile Setup: Note: Some files used on the mobile website will be linked from the full site up a folder. See notes *Full & Mobile below. See the help.html located up a folder before you do the steps below. See also support details. Getting Started: Do the full site help.html steps first. Step 1: CHOOSE HOME PAGE TO USE: | More Details This template includes 2 homepage options:
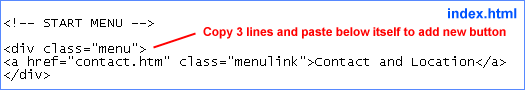
EDIT HEADER: | More Details In the "picts-mobi" folder either replace or edit the "logo-mobi.png". Edit this graphic with your logo or image. This image is 200 x 50 pixels in size. There is a Photoshop "logo-mobi.PSD" file in the "extras-mobi" folder. The "logo-mobi.png" has a transparent background. The default font used is 30 point bold "Geometr706 Md BT". To maintain mobile compatibility do not exceed 200 pixels in width. If you want to change to a "logo-mobi.jpg" image, edit the "header.js" in 1 place from .png to .jpg and place your 200 x 50 "logo-mobi.jpg" in the "picts" folder. The header icon color can be set to black or white in the "header.js". OPTIONAL PLAIN TEXT HEADER: To use the text header option, edit the "var logotype" in the "header.js" from "graphic" to "text". Edit the "var LogoText" "Site Name" text with your site name. Step 3: EDIT FOOTER: | More Details Open the "footer.js" file in Notepad, TextEdit, or any text editor, and edit the "Yourcompany.com" text with your company or website name. This will update the mobile footer info on all pages. Step 4: *Full & Mobile EDIT CONTACT INFO (contact.htm): Setup with the full site. See the help.html. Step 5: *Full & Mobile EDIT GALLERY IMAGES: Setup with the full site. See the help.html. Step 6: SETUP CART PAGE: Forms are included in the 3 "FORMgallery?.htm" pages. See the help.html bottom section to setup the Paypal cart forms. To remove the cart: Move the 3 "FORMgallery?.htm" pages into the extras folder. Remove the links to the cart in the "resources.htm" and "index.html". Step 7: *Full & Mobile SLIDESHOW "slideshow?.htm" SETUP : | More Details Both slideshows, full and mobile, use the same images in the "slideshows" folder so the mobile site images are setup when you edit the full site slideshow images. The mobile site uses a separate "responsive" jQuery script located in the "jQuery" folder inside the "mobile" folder. You can add and remove images in the slideshow 1-4 .htm pages. Click link above for details and options for the mobile slideshows. Step 8: *Full & Mobile SETUP PDF PAGE: Setup with the full site. See the help.html. Step 9: SETUP THE MOBILE VIDEO PAGE: | More Details This template uses embedded YouTube video. Setup a free YouTube account, get the embed code from each video and replace the codes in the "videos.htm". Replace only the following code highlighted below for each video and do not remove the ?wmode=opaque code: <iframe width="640" height="390" src="http://www.youtube.com/embed/6tQR8HIOU1g?wmode=opaque" Step 10: *Full & Mobile SOCIAL LINKS IN FOOTER: Setup with the full site. See the help.html. Step 11: SETUP SITE SEARCH: Open the "resources.htm" and edit "allwebcodesign.com" in the "START SEARCH", "END SEARCH" section with your website domain in (2) places. If you require a more custom search with no ads, check in your Google account for info. Step 12: EDIT PAGES: | Software choices | Notepad Editing Edit the text on all HTML pages with your information. You can use Expression Web, Frontpage, Dreamweaver, any wysiwyg HTML editor or a text editor like Notepad. Take care not to delete any of the HTML tags that surround the text. Step 13: EDIT TITLE, DESCRIPTIONS & KEYWORDS: | More Details Open each of the pages and change the title tag (at the very top of the page) and also the description and the keywords with your product or service details. You can edit one page and copy and paste to the other pages. You should use a unique title on each page. Be careful to only change what's inside the "" so you don't disturb the html code. Page titles are important so your site will get a good listing at Google or Yahoo and other search engines. Step 14: *Full & Mobile UPLOAD: Setup with the full site. See the help.html. Options: RESPONSIVE CODE: | More Details Some "Media Queries" responsive code is located at the bottom of the "style-mobi.css". FONTS AND COLORS & STYLES: *Full & Mobile | More Details The "style-mobi.css" is used only for widths, heights, sizes and locations. All colors and font sizes are edited in the color style files in the "colors" folder. See the help.html for font and color theme editing details. CHANGING THE TEMPLATE COLOR THEME: When the full site theme is changed in the "colortheme.css" the mobile site theme is also changed. See the help.html for details. If you want a different theme in the mobile site make a copy of the "colortheme.css", name it "colortheme-mobile.css", then edit each mobile html page in the head section with "colortheme-mobile.css". Set your mobile color theme in this new file. THE GRAPHIC LOGO: If you do not now have a graphic logo you can contact Allwebco Design through our support center and we can create a quick simple logo for a small fee. See the custom design services support page for details. HEADER BACKGROUND COLOR: The background color for the header can be edited in the .css color file you are using in the "colors" folder by editing the ".headercolor" class. HEADER ICONS: The header icon links can be edited, or turned off with a yes/no variable in the "header.js". Icon images are in the "picts" folder. To maintain mobile compatibility do not add more than 3 icons in the header. Optional black icons are included and alternate icons can be found in the "extras-mobi" folder that can be moved into the "picts" folder. MENU EDITING: | More Details In this template the home page (index.html) is the menu. To add new links copy and paste 3 lines of code below itself. Be sure to back up your files before you edit them.  If you are editing only the name showing on the menu, edit only the name and not the name with the ".htm" after it unless you want the page link to change. SITE MAP: *Full & Mobile The "index.html" in the "mobile" folder acts like a site map page. This page is linked from the full site intro (index.html) and also the full site "site_map.htm" page to help list all your pages at the search engines. IMAGES: | More Details You can replace the template images with your own. You will find all non-gallery images in the "picts-mobi" folder. Hover over any image to view the size. ADDING IMAGES: | More Details You can add new images to the template pages, however, you will want to keep your images very small in size so your website will load quickly on mobile devices. TIP: If you want to add larger images, do not add them to the homepage so your site will load quickly. ADDING SCRIPTS OR ANIMATION: Scripts, Javascripts and Flash or video can be added to any of the template pages, however, most mobile devices load these types of items slowly and\or may not have support for these applications. If adding these types of items it is best not to add them to the homepage in the template. ADDING PAGES: | More Details | Add a Gallery You can add pages to your website by copying and pasting any one of the .htm pages and renaming it to whatever you need. You can then add text links from the other .htm pages, or you can add new homepage button links. See menu editing above. PAGE HEIGHTS & WIDTHS: So all your pages will maintain a standard height ".pageheight-min" and ".pageheight-min" classes are included in the "style-mobi.css". Edit this height to any height you need. The page width is defined by the ".pagewidth" class. |